JetBrains WebStorm



JetBrains WebStorm
Виробник:



Замовлення виконується впродовж 1-ої доби в робочий час з моменту оплати замовлення.
Постачається в електронному вигляді на електронну пошту користувача надану під час оформлення замовлення. Сертифікат в електронному вигляді на електронну пошту замовника.
WebStorm - це інтегроване середовище для розробки на JavaScript та пов'язаних з ним технологіях. Як і інші IDE від JetBrains, WebStorm дозволяє автоматизувати рутинну роботу та легко справлятися зі складними завданнями, роблячи розробку більш цікавою.
Можливості WebStorm:
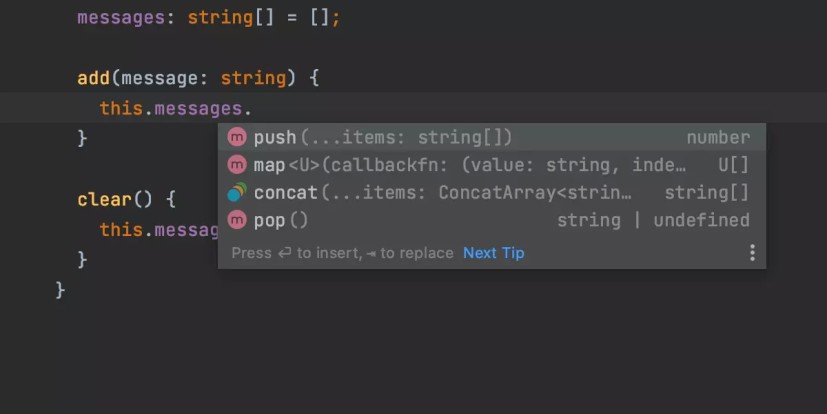
Автодоповнення коду
Пишіть код швидше, використовуючи пропоновані IDE на ходу ключові слова та символи. Усі підказки формуються з урахуванням контексту та типів, а також працюють для різних мов. Наприклад, ви побачите підказки для імен класів з CSS при роботі з файлами .js, створеними за допомогою машинного навчання.
Крім того, для збільшення продуктивності можна використовувати постфіксне автодоповнення, шаблони Live Templates та Emmet.
Аналіз якості коду
WebStorm дозволяє легко виявляти помилки та описки в коді. Вона пропонує сотні інспекцій для всіх підтримуваних мов, а також вбудовану перевірку правопису. Крім того, для подальшого розширення можливостей IDE інтегрується зі Stylelint і ESLint — WebStorm запускає їх, поки ви пишете код, і підсвічує помилки прямо в редакторі.
Усі помилки та попередження відображаються прямо в редакторі під час написання коду. IDE пропонує багато варіантів швидких виправлень.
Безпечні рефакторинги
WebStorm містить потужні інструменти для рефакторингу коду по всій кодовій базі. Ви можете перейменовувати файли, теки та символи, виділяти компоненти, методи та змінні, і не боятися, що ваші дії призведуть до помилок. WebStorm повідомить вас про будь-які потенційні проблеми.
Перегляд HTML у редакторі
У WebStorm є попередній перегляд для статичних HTML-файлів. Коли ви редагуєте HTML-код або пов'язані CSS та JavaScript-файли, зміни зберігаються, і попередній перегляд оновлюється автоматично.
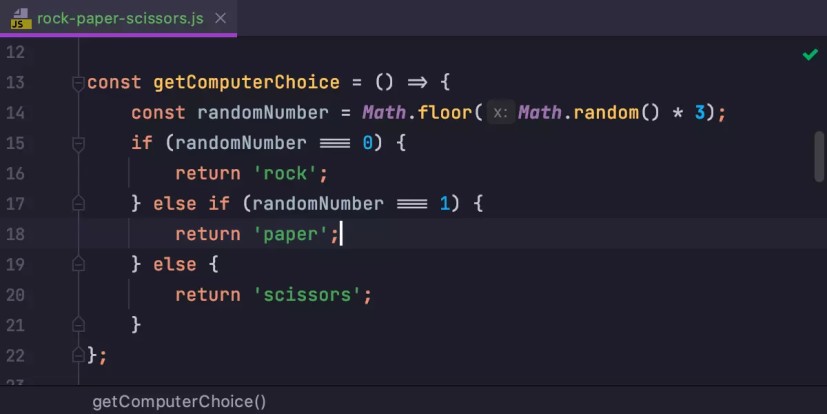
Функції підвищення продуктивності
WebStorm створений для підвищення продуктивності роботи, тому в нашій IDE ви знайдете багато інших можливостей, які допоможуть вам писати код швидше. Декілька курсорів, дії для редагування рядків, видалення дублюючого коду — ось лише деякі з функцій, якими ви можете скористатися.
Пошук у всіх місцях
Не знаєте, звідки почати? Спливаюче вікно Пошук у всіх місцях (⇧⇧) допоможе вам знайти у WebStorm все, що вам потрібно. Використовуйте його для пошуку дій, файлів, класів, символів або текстових рядків та перегляду всіх знайдених відповідностей.
Навігація по коду
WebStorm дозволить вам швидко перейти до оголошень символів та покаже, де вони використовуються у проекті. Просто розмістіть курсор на змінну, поле, метод або будь-який інший символ і натисніть ⌘B.
Навігація по проекту
Переглядайте файли проекту, переходьте до файлів і фрагментів коду, які ви нещодавно відкривали або редагували — WebStorm запам'ятовує, з чим ви працюєте, і дозволяє швидко повернутися назад. Для навігації використовуйте вкладки або комбінації клавіш.
Підтримка систем контролю версій
Хвилюєтеся, що щось може піти не так під час складної операції у Git? Інтерфейс WebStorm підтримує безліч щоденних операцій: порівняння гілок, перегляд порівняння файлів, вирішення конфліктів і т.д. Крім того, прямо з IDE ви можете працювати з проектами, розміщеними на GitHub.
Локальна історія
Забули зробити коміт або випадково видалили кілька файлів? На такий випадок у WebStorm є вбудована локальна історія. Вона відстежує всі ваші зміни в рамках проекту і дозволяє скасувати їх, навіть якщо ваш проект ще не підключений до системи контролю версій.
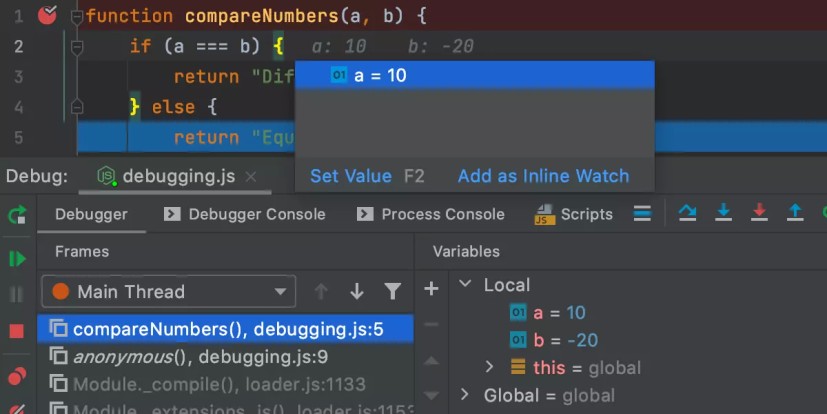
Отладка JavaScript
Запуск та відлагодження коду клієнтських додатків та додатків на Node.js можна робити прямо в редакторі. Розставляйте точки зупинки, виконуйте програму крок за кроком, додавайте watches тощо - все це працює для найрізноманітніших типів додатків.
Юніт-тестування
Пишіть, запускайте та відлагоджуйте юніт-тести за допомогою Jest, Mocha, Protractor та Vitest. Оглядайте результати тестів у вигляді дерева, що дозволяє переходити до вихідного коду тесту. Якщо ви використовуєте Jest, Vitest або Mocha, вам також доступний звіт про покриття коду.
Чат-бот
Задавайте ШІ питання щодо вашого проекту та обговорюйте завдання: вам не потрібно виходити з IDE або копіювати та вставляти фрагменти коду.
Створення тестів і документації
ШІ-помічник аналізує ваш код та його документацію, а потім на основі зібраної інформації генерує тести для цього коду. Крім того, він може написати документацію для зазначеного об'явлення.
Дії на основі ШІ з урахуванням контексту проекту
Створюйте запити до ШІ з урахуванням мов програмування та технологій, що використовуються в проекті, а також локальних змін та комітів у систему контролю версій.
Code With Me
WebStorm включає в себе Code With Me — наш сервіс для спільної розробки і парного програмування. Використовуйте його, щоб працювати разом над кодом, надавати колегам доступ до портів на вашому комп'ютері та спілкуватися з ними прямо в середовищі розробки.
Віддалена розробка
Функції віддаленої розробки допомагають працювати продуктивніше. Легкий локальний клієнт забезпечує зручний інтерфейс IDE з швидкою відповіддю, дозволяючи працювати на будь-якому комп'ютері, а віддалений сервер виконує всю витратну обробку.
Настраиваемый интерфейс
У WebStorm есть несколько готовых тем интерфейса, но вы также можете выставить настройки самостоятельно. Вы можете настроить видимость различных элементов интерфейса и поменять их расположение. Также вы можете переключаться в режим полного погружения Zen, где ничто не будет отвлекать вас от работы.
Поєднання клавіш
ChatGPT Щоб допомогти вам бути продуктивними, WebStorm пропонує комбінації клавіш практично для будь-якої дії. Ви можете використовувати будь-який існуючий розклад або створити свій власний. Серед доступних розкладок — VS Code і Sublime Text.
Особливі можливості
WebStorm пропонує функції, що полегшують роботу людям з обмеженими можливостями. Тут можна налаштувати розмір вікон, розмір шрифту у редакторі, вибрати зручні кольори, створити власні комбінації клавіш і т. д. Крім того, Інтегроване середовище розробки підтримує інструменти читання з екрану.
Доступно на мовах:
- English
- Russian
- German
- French
- Japanese
- Chinese Simplified
Конкуренти:
- Visual Studio
- Apache NetBeans
- Komodo IDE
Повна документація доступна за посиланням WebStorm: Features.
Windows
- 64-бітна версія Windows 10 1809 і пізніші версії або Windows Server 2019 і пізніші версії
- не менше 2 ГБ вільної оперативної пам'яті та не менше 8 ГБ загальної оперативної пам'яті на пристрої
- 3,5 ГБ вільного місця на диску, рекомендується використання SSD
- роздільна здатність екрана — не менше 1024x768 пікселів
MacOS
- macOS 12.0 або пізніша версія
- не менше 2 ГБ вільної оперативної пам'яті та не менше 8 ГБ загальної оперативної пам'яті на пристрої
- 3,5 ГБ вільного місця на диску, рекомендується використання SSD
- роздільна здатність екрана — не менше 1024x768 пікселів
Linux
- дистрибутив Ubuntu (22.04, 20.04 або пізнішої версії) з підтримкою Gnome та KDE
- glibc 2.29 або новіший
- не менше 2 ГБ вільної оперативної пам'яті та не менше 8 ГБ загальної оперативної пам'яті на пристрої
- 3,5 ГБ вільного місця на диску, рекомендується використання SSD
- роздільна здатність екрана — не менше 1024x768 пікселів